给博客做一张宣传图
前言
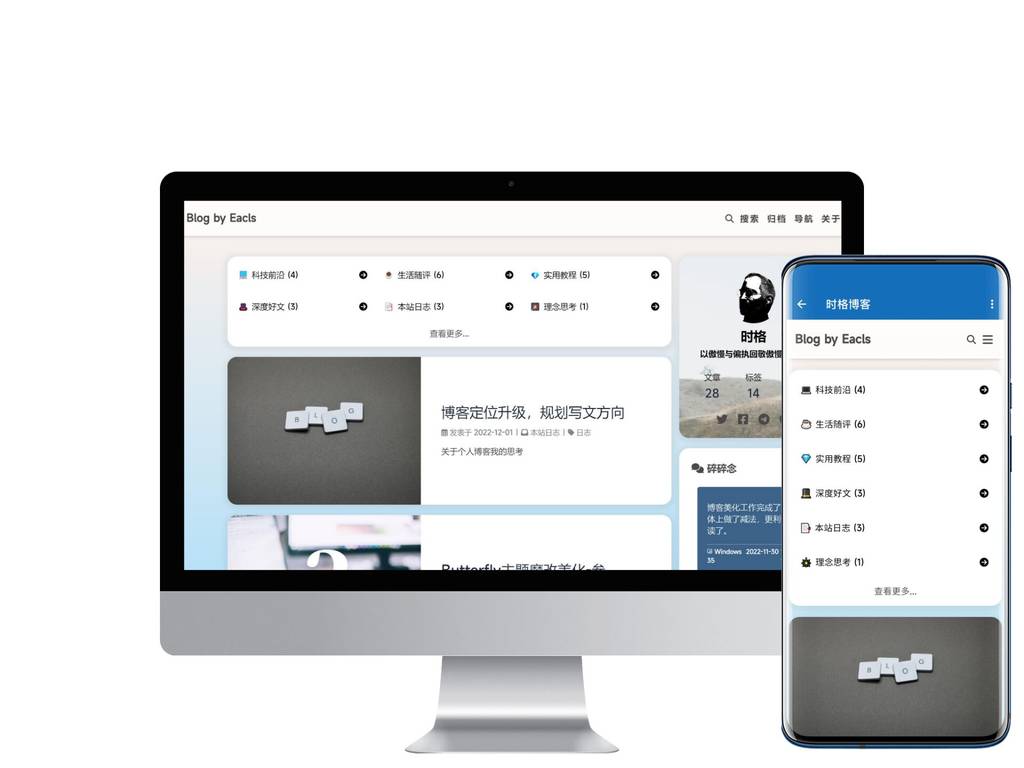
在浏览Hexo官网主题页面时,通常会看到使用多类带壳截图设备的拼装作为cover。这样的宣传比仅放一个界面截图要更为美观一些。
这类图片的效果通常是使用Photoshop做出来的。但Photoshop有一定的门槛,所以在这里我推荐另一种使用手机软件的方法去制作。
软件 仅有供安卓和鸿蒙使用的apk版本。iOS需自行搜索。
教程
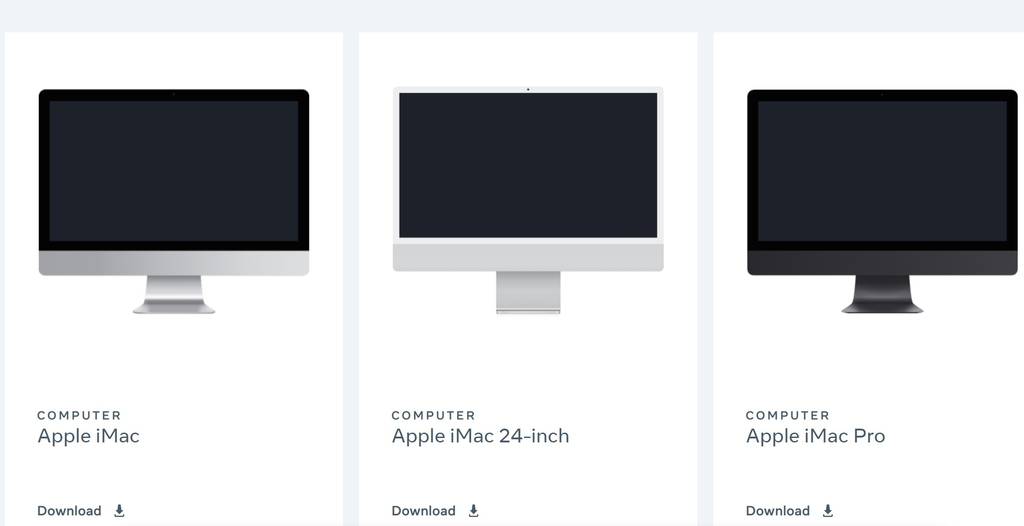
- 在 Dimmy 或 DesignMeta 中找到你所需要的设备模板,并下载下来。在文件夹内找到格式为png的模板图片。
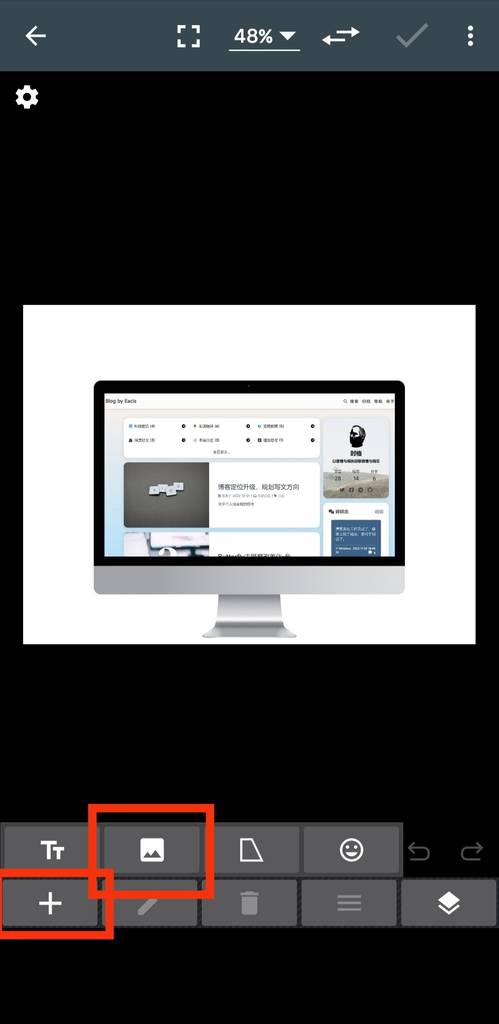
- 下载软件照片编辑器,点击图库应用,找到你的模板,滑动下面一栏的菜单选项,找到
文本/图片,进去后点击 +,选上面的第二个图片icon,找到你的博客截图,裁剪至适合于模板空白部分的尺寸并应用。保存到本地后回到主页面。 - 再次选择图库应用,把你上一步保存下的照片选中。点击菜单栏中的
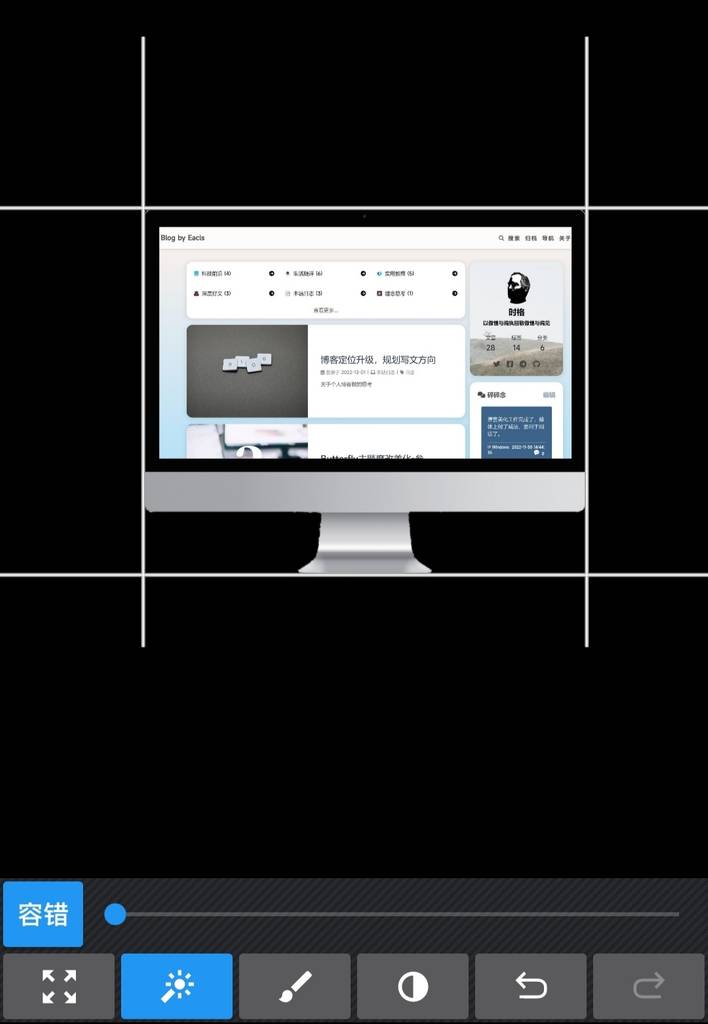
镂空,点第二个魔法棒似的icon。因为只需要扣背景的白板,所以把容错拉到最低。点击一下背景的白色背板,就扣好图了。点击保存并回到主页面。 - 还是图库应用。选择一张背景图片,这里用纯白的代替,你可以自由发挥。点击菜单选项的 文本/图片 。把第三步扣好的图选中并调整位置。这就算完成了!
重复上述步骤,选取不同的模板进行搭配,并调整图层,就可以制作一张美观的宣传图了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Blog by Eacls!
评论