前言
在过去建立博客的一年之间,我一共撰写了三篇Butterfly主题的美化教程,总共分为两大版本。期间我始终秉持着简洁的原则(技术限制)出了一些很小白向的教程。虽然今天的这一篇教程也都是比较简单的外挂css方式,但我认为教程 叁即博客 3.0已经属于比较成熟的版本了,虽然在以后可能改变我这个想法。
感谢 Heo、Leonus 所提供的样式参考以及部分源代码。
本篇教程基于Butterfly主题4.5.1版本。
如果你想全局应用本站样式,可以F12自行获取 eacls.css以及 eacls2.css。
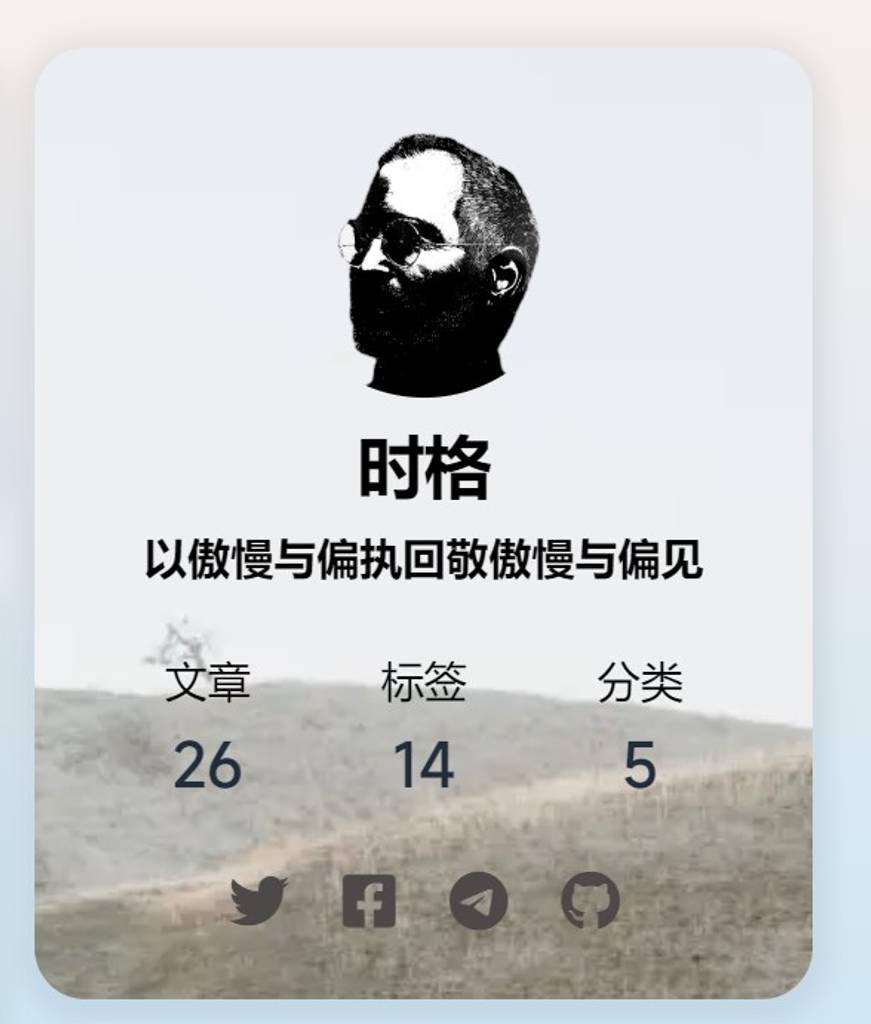
个人信息卡片
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
#aside-content>.card-widget.card-info {
background: #fff url(https://www.eacls.top/img/info.webp) top 33% center no-repeat;
position: relative;
}
#aside-content .card-info #card-info-btn {
display: none;
}
#aside-content .card-info .author-info__name {
font-weight: 700;
color: black;
}
#aside-content .card-info .author-info__description {
font-weight: 600;
color: black;
}
.site-data > a .headline {
color: rgb(0 0 0 / 100%);
}
|
文章目录

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
#aside-content #card-toc .toc-content {
margin: 10px -18px;
}
#aside-content #card-toc .toc-content .toc-link.active {
line-height: 1.2;
border-radius: 12px;
border-left-color: var(--heo-hovertext);
background-color: var(--heo-card-bg);
color: var(--heo-lighttext);
font-weight: bold;
font-size: 20px;
}
[data-theme=dark].toc .toc-item.active .toc-link .toc-text {
color: var(--heo-white);
}
#aside-content #card-toc .toc-content .toc-item.active .toc-link {
opacity: 1;
border-radius: 8px;
}
#aside-content #card-toc .toc-content .toc-link {
line-height: 1.2;
padding: 8px;
border-left: 0px solid transparent;
border-radius: 12px;
color: var(--heo-secondtext);
cursor: default;
}
#aside-content #card-toc .toc-content .toc-link:not(.active) span {
opacity: 0.6;
cursor: pointer;
filter: blur(1px);
transition: 0.3s;
}
#aside-content #card-toc:hover .toc-content .toc-link:not(.active) span {
filter: blur(0px);
opacity: 1;
}
#aside-content #card-toc .toc-content .toc-link:not(.active) span:hover {
color: var(--heo-lighttext);
}
|
文章顶部信息栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
#post-info .post-title {
color: var(white);
font-weight: 700;
font-size: 2.6rem;
line-height: 1.2;
text-align: center;
margin: 1rem 0 1rem 0 !important;
-webkit-line-clamp: 2;
padding: 0;
}
@media screen and (max-width: 768px) {
#post-info .post-title {
font-size: 1.6rem;
-webkit-line-clamp: 3;
margin: 0.2rem auto !important;
text-align: center;
z-index: 1;
}
}
#page-header.post-bg:before {
background-color: rgb(0 0 0 / 60%);
border-bottom-right-radius: 11px;
border-bottom-left-radius: 11px;
}
#page-header.post-bg {
border-bottom-right-radius: 11px;
border-bottom-left-radius: 11px;
}
#post-meta>div {
text-align: center;
color:white
}
#post-info #post-meta .post-meta-label {
display: none;
}
#post-info #post-meta .post-meta-icon {
margin-right: 0.3rem;
}
#post-info #post-meta .post-meta-separator {
margin: 0px 0.4rem;
}
|
版权信息

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
|
#post .post-copyright {
background: var(--heo-card-bg);
padding: 2rem 1.3rem;
overflow: hidden;
border: var(--style-border);
border-width: 1px;
transition: 0.3s;
border-radius: 11px;
}
#post .post-copyright:after {
position: absolute;
right: 22px;
top: -77px;
content: '\f25e';
font-size: 180px;
font-family: 'Font Awesome 5 Brands';
color: var(--heo-fontcolor);
opacity: 0.4;
filter: blur(7px);
}
@media screen and (max-width: 768px) {
#post .post-copyright {
padding: 1rem 1.3rem;
}
}
.post-copyright__author {
display: flex;
align-items: center;
}
.post-copyright__original {
background: var(--heo-fontcolor);
color: var(--heo-card-bg);
padding: 0.2rem 0.5rem;
font-size: 0.7rem;
border-radius: 8px;
margin-right: 0.5rem;
font-weight: bold;
line-height: 1.5;
white-space: nowrap;
}
.post-copyright__original:hover {
background: var(--heo-main);
color: var(--heo-white);
}
@media screen and (max-width: 768px) {
#post .post-copyright {
box-shadow: var(--heo-shadow-border);
}
.post-copyright .post-meta-original {
display: none;
}
.post-copyright__original {
display: none;
}
#post .post-copyright:after {
display: none;
}
}
#post .post-copyright .post-copyright-info a {
padding: 0;
color: var(--heo-fontcolor);
font-weight: bold;
}
#post .post-copyright .post-copyright__notice .post-copyright-info a {
padding: 0 4px;
}
#post .post-copyright .post-copyright-info a:hover {
color: var(--heo-lighttext);
}
#post .post-copyright .post-copyright-info {
padding-left: 0;
color: var(--heo-fontcolor);
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
#post .post-copyright .post-copyright-title {
padding-left: 0;
color: var(--heo-fontcolor);
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
font-size: 1rem;
font-weight: bold;
}
#post .post-copyright .post-copyright-title:hover {
color: var(--heo-lighttext);
}
#post>div.post-copyright>div.post-copyright__author>span>span {
padding: 0;
color: var(--heo-fontcolor);
font-weight: bold;
font-size: 1rem;
line-height: 1.38;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
@media screen and (max-width: 768px) {
#post>div.post-copyright>div.post-copyright__author>span>span {
-webkit-line-clamp: 3;
}
#post .post-copyright .post-copyright-info {
-webkit-line-clamp: 2;
}
#post .post-copyright .post-copyright-title {
-webkit-line-clamp: 3;
line-height: 1.2;
}
}
#post>div.post-copyright>div.post-copyright__type {
line-height: 16px;
display: flex;
margin-top: 8px;
}
#post>div.post-copyright>div.post-copyright__type>span>a {
font-size: 14px;
opacity: 0.6;
line-height: 16px;
}
#post>div.post-copyright>div.post-copyright__type>span>a:hover {
opacity: 1;
background: none;
}
#post-copyright-url a {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
#post>div.post-copyright>div.post-copyright__notice {
font-size: 0.7rem;
line-height: 1rem;
margin: 0.5rem 0;
}
#post .post-copyright:before {
display: none;
}
#post .post-copyright .post-copyright-meta {
color: #5a7ed7;
font-weight: bold;
}
#post .post-copyright {
padding: 2rem 1.3rem;
border-radius: 11px;
border-style: solid;
}
|
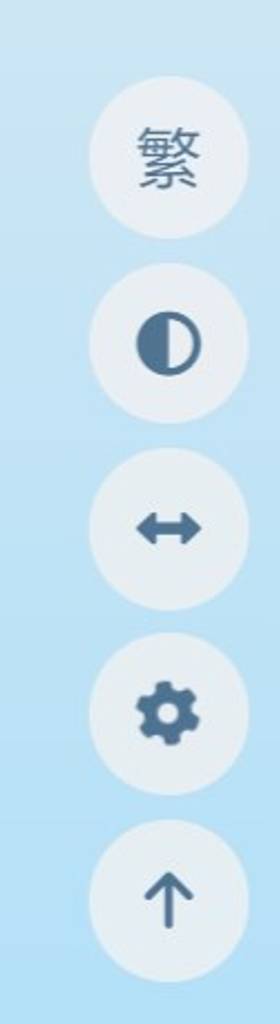
右下角按钮
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#rightside > div > button, #rightside > div > a {
display: block;
margin-bottom: 6px;
width: 40px;
height: 40px;
border-radius: 25px;
background-color: #f1f1f1;
color: #2d587a;
text-align: center;
font-size: 16px;
line-height: 40px;
}
|
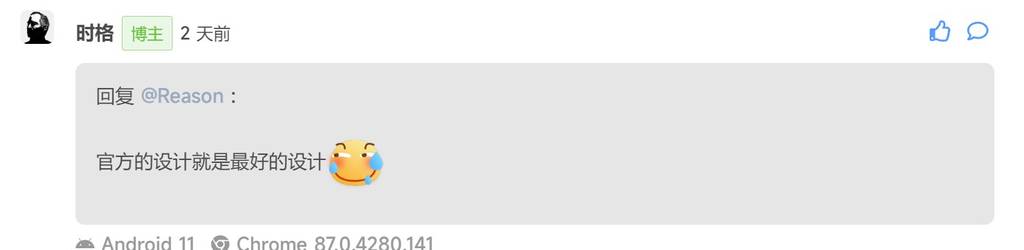
评论内容背景
1
2
3
4
5
6
|
#twikoo .tk-content {
background: rgb(213 213 213 / 60%);
padding: 10px 15px;
border-radius: 7px;
}
|
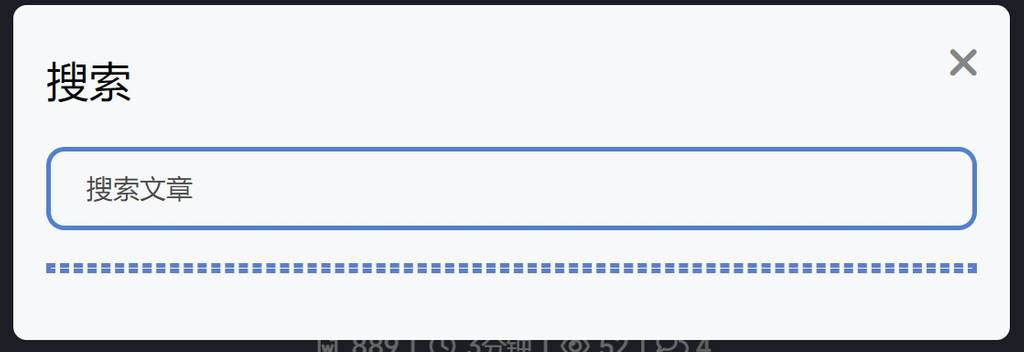
本地搜索框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.search-dialog .search-nav {
color: #000000;
font-size: 1.6em;
line-height: 2;
}
#local-search .search-dialog .local-search-box input {
padding: 13px 21px;
border: 3px solid #4182d9;
border-radius: 11px;
}
hr {
border: 3px dashed #4f80d8;
}
|
友链界面

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
#article-container .flink .flink-list > .flink-list-item {
margin: 15px 7px;
height: 99px;
border-radius: 11px;
line-height: 17px;
border-style: groove;
border-color: #f4f4f4;
}
.flink-item-icon {
margin-right: 0 !important;
transition: .5s !important;
}
.flink-item-name,
.flink-item-desc {
padding-left: 10px !important;
}
#article-container .flink .flink-list>.flink-list-item::before {
content: none;
}
#article-container .flink .flink-list>.flink-list-item:hover {
background-color: #739d8f;
box-shadow: 0 0 20px rgba(0, 0, 0, .3);
}
#article-container .flink .flink-list>.flink-list-item:hover a {
color: white !important;
}
#article-container .flink .flink-list>.flink-list-item:hover .flink-item-icon {
width: 60px;
margin-left: -70px;
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-ms-transform: rotate(-180deg);
transform: rotate(-180deg);
}
#aside-content .card-tag-cloud a {
color: var(--heo-fontcolor) !important;
font-size: 0.8rem;
border-radius: 9px;
border-style: dashed;
}
#aside-content .item-headline {
font-weight: 700;
}
|
页脚美化
1
2
3
4
5
|
#footer-wrap {
text-align: left;
background-color: #203e57;
}
|
侧边栏标签
1
2
3
4
5
6
7
8
9
10
|
#aside-content .card-tag-cloud a {
color: var(--heo-fontcolor) !important;
font-size: 0.8rem;
border-radius: 9px;
border-style: dashed;
}
#aside-content .item-headline {
font-weight: 700;
}
|
选中字体颜色
1
2
3
4
5
|
*::selection {
background: #df3030;
color: #f7f7f7;
}
|