本站设计细节解析
坦白讲,本站称不上有多少创新或是多么的优秀,只是一个普通的产品。
虽然如此,这个可见的事物也有不可见的心思在其中。
本篇文章将解析这些点点滴滴。
Eacls
Eacls 是我现在所用的 ID ,也相当于标志本站的品牌。
在 关于 中我写到:
「EACL」 是指 Every Advanced Creative Leader。意为 每一位先进的创造性领导者。
「s」 则为 时格 shige。
「Eacls」 是 EACL Shige。
这里再详解一下这个 Slogan ,
「Every」指 每一位 ,意在致敬那些改变人类进程足迹的人。
「Advanced」指 先进的,意在为了那些超越这个时代的存在。
「Creative」指 创造创新,是我一直以来所崇尚的创新价值。
「Leader」指 那些领导者,我始终坚持核心灵魂从来只存在于某一个人身上。
「s」指 时格,是我的中文名。
背景
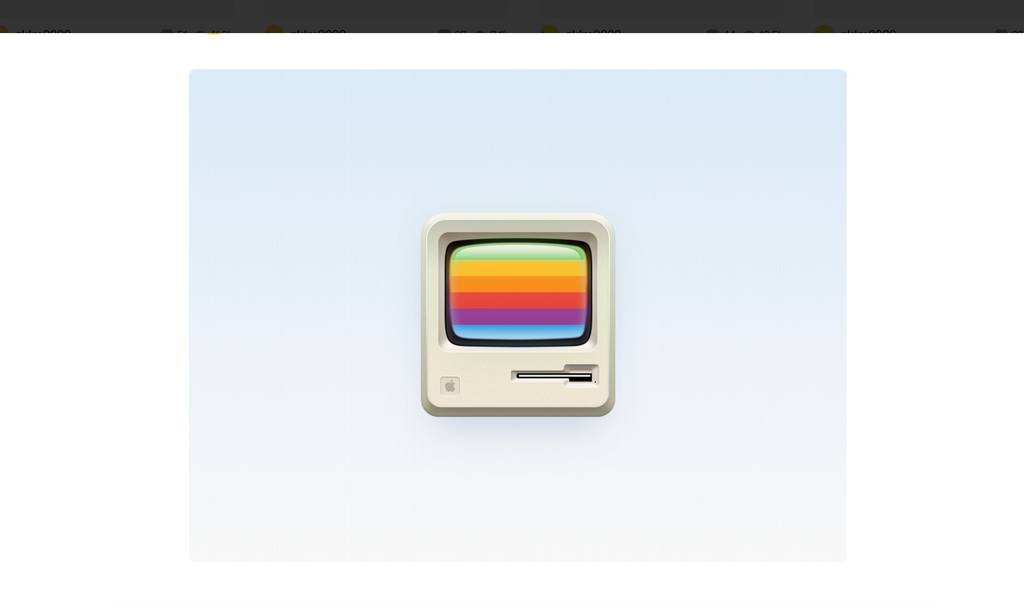
本站背景使用的是 CSS 渐变。参数来取于某设计网站一幅 # Macintosh Icon 图片的背景。

首页布局
本站首页布局分为三个板块:顶部分类磁贴,文章栏,侧边栏。
侧边栏滑动固定「碎碎念」版块,使访客在滑动浏览时可以看到说说这一内容。
标签放到最底部,只有第一页翻完才会看到,引导访客如果没有通过顶部的分类项和第一页的文章找到想看的内容提供一个更为具体的寻文方式。
颜色
可以发现,本站主色调为蓝色,通过不同程度的蓝色来构建曼妙的观感。
此外,文字选中颜色采用偏暗些血红色,弹窗提示采用森林绿,右下角按钮选中采用淡黄色,滑动条采用灰色……
这些颜色为系列色,保证协调美观。
圆角
本站采用多种圆角,其中主要的圆角尺寸为 19px ,按钮使用正圆,其余碎碎念的 5px 文章信息栏的 11px 等圆角尺寸搭配页面的空间布局表现出协调感。
侧边栏
可以发现,侧边栏在各个页面中时有时无,信息时多时少,这也是有讲究的。
主页不必多说,拥有全功能的侧边栏,文章页侧边栏净化到只剩下目录项,如果此文没有目录,那文章就居中平铺,保证访客的阅读体验。
「归档」和「留言」页面有侧边栏,是为了补充页面较为贫乏的信息;「关于」和「导航」页面没有侧边栏,是为了使访客专注所提供的内容。
着重与省略
本站全部使用无衬线字体,黑体标重得当。
部分元素如导航条采用了去 ICON 处理 ; 部分元素如文章信息栏采用去文字处理。这两者的处理都在保证易识别性的前提下简化了冗余的元素。
页脚
页脚使用居左对齐的方式,第一行和第二行的开头版权声明相互对应,中英 ID 相互对应。
页脚其他内容展示的皆为与本站相关的一些站内站外服务,放置此处符合寻找直觉。
此外的一些细节,等待着被发现。